Homeworkify Alternatives and Features

Are you a student seeking help to do your assignments?
But worried about the heavy expenses of educational sites?
Don’t worry.
Homeworkify is the ideal solution for you. It helps students to solve their assignments.
This AI-powered homework aid provides an accessible way to get answers and understand complicated concepts.
Students can get free solutions/ free answers for their homework questions across various subjects worldwide.
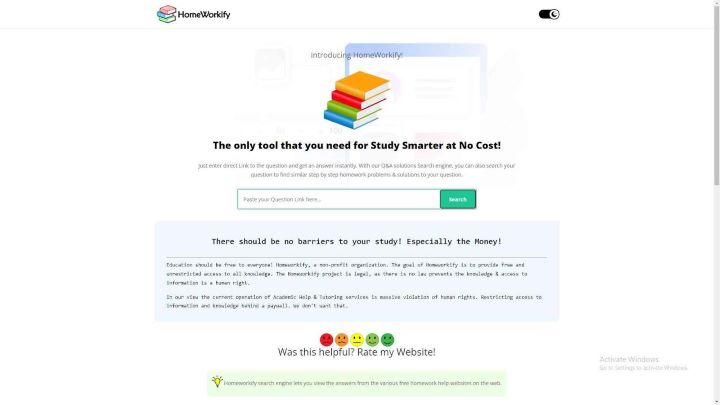
Introduction of Homeworkify
The Homeworkify tool is specifically developed to help students on their academic path.
Students can get fast answers to their homework questions by sending a direct link. It is particularly helpful for students who struggle with difficult questions because it provides step-by-step solutions to help them understand complex concepts.

Homeworkify is an AI-powered platform that uses technology to improve learning and academic success. While Homeworkify’s basic functionality is free, premium plans are available. Premium doesn’t have ads. You can submit an unlimited number of queries and receive advanced statistics. They are all meticulously designed to meet various budgets and academic requirements.
Benefits: Homeworkify
- Easy access: Free access may appeal to those who cannot afford expensive tutoring or memberships.
- Simple to use: The platform provides quick and easy access to prospective solutions.
- Numerous subjects: It could span a variety of academic fields.
Drawbacks of Using Homeworkify
-
- Concerns about accuracy: The reliability and correctness of the provided answers sometimes might not be accurate.
- Insufficient explanation: Answering questions without correct explanation can hamper students’ knowledge and learning.
*Note: Depending merely on the pre-made solutions might hinder critical thinking and problem-solving skills.
How does homeworkify work?
Homeworkify is an AI-powered problem solver that provides step-by-step solutions for various subjects.
Students can look up answers by typing questions or uploading pictures of their assignment problems. ·
- You can download the Homeworkify app for Android and iOS.
- Visit the Google Play Store/ the App Store.
- Search for the Homeworkify app, then install it.
This math solver tool requires a quick registration and consent to use the camera.
It even provides interesting quizzes and explanations that can ensure a complete understanding of the material.
Homeworkify Features
Homeworkify’s basic features are free, and a premium edition is also available.
The premium version offers various benefits, including the absence of commercials, the option to ask unlimited questions, extensive statistical analysis, and help with college homework, allowing for a more customized and uninterrupted educational experience.
Enriched Learning
Homeworkify acts as a problem Solver and provides step-by-step answers and explanations for challenging math and science problems and other areas.
Uses text-to-speech AI to enhance multi-modal learning by reading comments aloud.
Extensive subject coverage, including math, physics, history, and language exams.
However, there are several instances where students need help with the website or application. This is frequent and evident, as anything online might experience technical difficulties.
Alternatives of Homeworkify
Several reliable websites offer interactive learning resources, practice problems, and video tutorials.
We have identified a few well-known sites that act as Alternatives to Homeworkify to help students.
Let us study them in detail.
Chegg
Chegg offers various student services, such as online tutoring, homework aid, and textbook rentals. It is popular among college students since it provides comprehensive support across multiple subjects. Chegg is well-known for assisting with homework and step-by-step solutions.
Quiz Plus
Quiz Plus is a dynamic quiz application that challenges and captivates participants with trivia questions on various topics. With an intuitive design and entertaining gameplay, it provides users with an immersive experience to test their knowledge and learn new information, all while having fun.
Quizlet
It provides a variety of learning modes and interactive elements to assist users in memorising the subject quickly.
Photomath
Photomath is a mobile application that allows users to answer math problems by just taking a photo of the equation or problem with their smartphone camera.
SolutionInn:
SolutionInn is a platform that provides students with academic aid and tutoring services, addressing their educational needs through a network of skilled professionals and resources.
Homework.ai
Homework.ai is a unique website that uses artificial intelligence to help students with their academic projects. It provides customised solutions, feedback, and resources to improve learning results and simplify assignment completion.
Algebra.com
Algebra.com is an online platform that provides free data and tools for teaching and practising algebra fundamentals. It includes various features, such as courses, calculators, and a community forum, to help students grasp algebraic fundamentals.
Numerate
Numerate is an educational portal that offers instructional videos, explanations, and study aids for various subjects, emphasising math and science.
JustAnswer
It is also portal where students can ask questions and and receive responses from verified experts. There are various subjects like science, technology and law.
Studylib
Studylib is an online resource that offers a huge collection of educational materials, including documents, slideshows, and flashcards, to assist students and instructors.
It is a renowned social media platform for sharing content, participate in discussions. They can also form communites and improve their knowledge on their preferred subjects.
Discord
Discord is a chat network primarily intended for gamers but widely utilised by other communities. It enables users to communicate by text, voice, or video, join servers based on specific interests, and participate in real-time conversations with others.
Bottom Line
Homeworkify distinguishes itself as a comprehensive tool for students due to its vast set of functions.
Homeworkify saves teachers significant time while increasing student engagement. Its accessibility and free services make it an enticing choice for anyone looking for academic help. In contrast, the premium services are intended to suit the needs of people who wish to improve their educational experience even more.
Frequently Asked Questions
- Can Homeworkify’s AI remember answers?
Yes, Homeworkify AI recalls the discussions and responses it generates.
- How Does Homeworkify Operate?
Homeworkify uses powerful AI to find the best solution for every topic or inquiry. The AI tool can also unblur answers, unlock complete answers, unlock document connections, and other features for free.
- Is Homeworkify AI secure?
Homeworkify AI is a safe and dependable tool. Homeworkify AI is an effective tool for students of all academic levels. It can help you complete tasks, acquire new concepts, and enhance your reading and writing skills.
- Does Homeworkify AI offer a free version?
Homeworkify offers a free version with limited capabilities. However, to learn or attend live tutoring sessions, you must purchase one of its costly plans.